El módulo es una solución para instalar en un sitio web. Al instalar el código JS y realizar la configuración adecuada, los clientes podrán escribir desde el livechat en el sitio web directamente al sistema.
Para conectar el módulo, accede al "Marketplace", haz clic en el módulo de integración con el livechat y después haz clic en el botón "Conectar".
Configuración general
En el campo "Título del widget" te indica el nombre, que el cliente verá en la web del título del LiveChat.
En el campo "Tienda Simla.com" te indica la tienda a la que se asignará el módulo de LiveChat.
La configuración general también indica el color del widget en formato HEX (al hacer clic, aparece la paleta de colores), su ubicación en la página, enlaces a redes sociales y mensajería instantánea, así como si ocultar el widget en dispositivos móviles o no.
reCAPTCHA
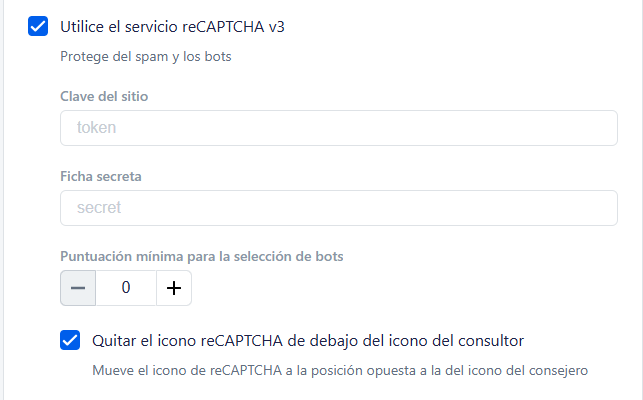
En la configuración general, puede conectar reCAPTCHA v3 para filtrar spam y bots. Esta funcionalidad se ejecuta en segundo plano, sin que los usuarios se den cuenta, y no implica acciones como introducir caracteres de una imagen y otras comprobaciones similares.
Para conectarse, debe registrarse en reCAPTCHA y obtener la clave del sitio y el token secreto, insertarlo en el módulo de Consultor en línea y guardar.
El campo «Puntuación mínima para filtrar bots» se utiliza para filtrar actividades sospechosas. El sistema reCAPTCHA analiza el comportamiento de los visitantes y les asigna una calificación de 0,1 (probablemente un bot) a 0,9 (probablemente un humano).
Seleccione la calificación mínima en la que el usuario podrá escribir en el chat. Si la calificación de un visitante es inferior al valor que establezca, no podrá enviar un mensaje.
Código para insertar
Para utilizar el widget, agrega el código JS proporcionado en la configuración de las páginas del sitio.
Si añadimos un objeto con opciones adicionales después de la etiqueta <script>, antes del código que vamos a pegar del Livechat:
var _rcco = {
customer: {
customer_id: 'sitio-cliente-id',
name: 'sitio-cliente-nombre'
}
};El Livechat vinculará el diálogo al cliente en el sistema (en el widget "Cliente", se vinculará el cliente con el identificador especificado), y en el diálogo, en lugar del nickname generado (por ejemplo usuario_123), se mostrará el nombre de usuario transferido.
¡Importante!
Para que esta función funcione, la configuración del Livechat debe especificar la misma tienda a la que están vinculados los clientes del sitio.
Como resultado, el sitio debería tener una entrada similar a esta:
<script>
var _rcco = {
customer: {
customer_id: 'ID-cliente-en-sitio',
name: 'nombre-cliente-en-sitio'
}
};
var _rcct ="8881115a37e85875bd0c8c01234c2857cbfac4e47cb94777399f12d681000f6a";
!function(t){
var a = t.getElementsByTagName("head")[0];
var c = t.createElement("script");
c.type="text/javascript";
c.src="//c.retailcrm.tech/widget/loader.js";
a.appendChild(c);
}(document);
</script>